
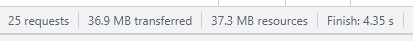
위 사진은 경량화 전 메인 페이지 기준 자원 다운로드 용량이다. 테스트는 개발자 도구 네트워크 탭에서 Disalbe cache 에 체크한 후 새로고침 하였고, AWS 에 배포된 상태이다.
1. 폰트 경량화
디자이너에게 받은 폰트들 중 Noto Sans CJK 의 otf 포멧의 폰트가 각 font-weight 별로 15 MB 정도의 용량을 가졌다. 메인 페이지는 font-weight 400, 500 을 사용하므로 폰트에만 30 MB 정도 사용했다.
1) 처음으로 시도한 건 otf to ttf 였다. 디자이너에게 받은 다른 폰트 (ttf) 는 용량이 굉장히 적어서 이를 변환해 주는 사이트가 있을 거라 생각하고 진행했다. 결과는 15 MB 하던 게 7 KB 정도로 1/2000 로 줄었는데, 테스트 해 보니 폰트가 제대로 적용이 안 되는 것 같았다. 7 KB 가 말이 안 되긴 하지...
2) 조사해 보니 Noto Sans CJK 에서 CJK 는 Chinese, Japanese, Korean 의 약자로 3개 국어를 한 번에 지원하는 폰트였다. 내가 만든 웹은 중국어, 일본어를 지원하지 않으므로 Noto Sans KR 폰트를 사용하여 용량을 1/3 로 낮출 수 있었다. 그래도 여전히 10 MB 를 다운로드 받는다.
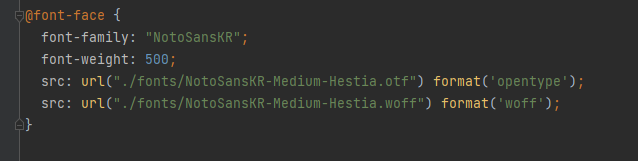
3) 폰트에는 여러 가지 포맷이 있다. otf, ttf, woff, woff2 등... 그 중 woff2 는 woff 랑 같은 계열인데, 그보다 조금 더 압축되어 효율적인 포맷인 것 같다. css 에서 하나의 커스텀 폰트에 여러 포맷을 적용해본 결과 마지막에 작성한 폰트가 더 높은 우선 순위로 적용되는 것 같다. 물론 다운로드도 그 폰트 하나만 다운로드 받는다.

위 사진처럼 css 를 적용하면, 가장 아래에 작성한 woff 폰트만 다운로드 받게 된다. 아무튼 세 번째로 시도한 방법은 가장 용량이 작은 woff2 를 우선 다운로드 받게 해 10 MB 에서 4 MB 로 경량화 하였다. 이 정도면 그래도 봐줄 만 하다고 생각하는데 폰트라는 걸 감안하면 그래도 큰 것 같다.
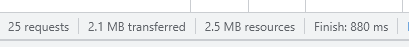
4) 경량화 된 폰트 사용. 문자들 중에는 특수문자라던가 '뷁' 같이 잘 사용하지 않는 문자들이 있다. 이러한 문자들을 제거하고, 자주 사용하는 문자들만 모아서 만든 경량화 폰트가 존재하나보다. 그 폰트를 이용해 최종적으로 Noto Sans KR 을 사용하는데 488 KB 만 다운로드 받으면 된다.

위 사진은 로컬에서 테스트한 결과이다.
2. 이미지 경량화
처음 받은 이미지 사이즈가 5000 x 3333 px 에 2 MB 크기였다. 이건 그냥 대충 jpg resize 해서 350 KB 정도로 줄였다.

위 사진은 AWS 에서 테스트한 결과
'웹' 카테고리의 다른 글
| Nginx - React 설정 (0) | 2021.09.09 |
|---|---|
| React - 로그인 (0) | 2021.08.29 |
| 웹 - css 연습 5 : Responsive Website! (0) | 2020.05.02 |
| 웹 - css 연습 4 : CSS Grid Responsive Site (0) | 2020.05.01 |
| 웹 - css 연습 2, 3 (0) | 2020.04.27 |